I was looking back at the Space Baby series of images that I made a few years ago and this one drew a wry smile. What comes next? I hope you're all well and staying safe.
3ds max
From below /
Joshua Tree Residence. An illustration from February 2020.
Torogips, Spain /
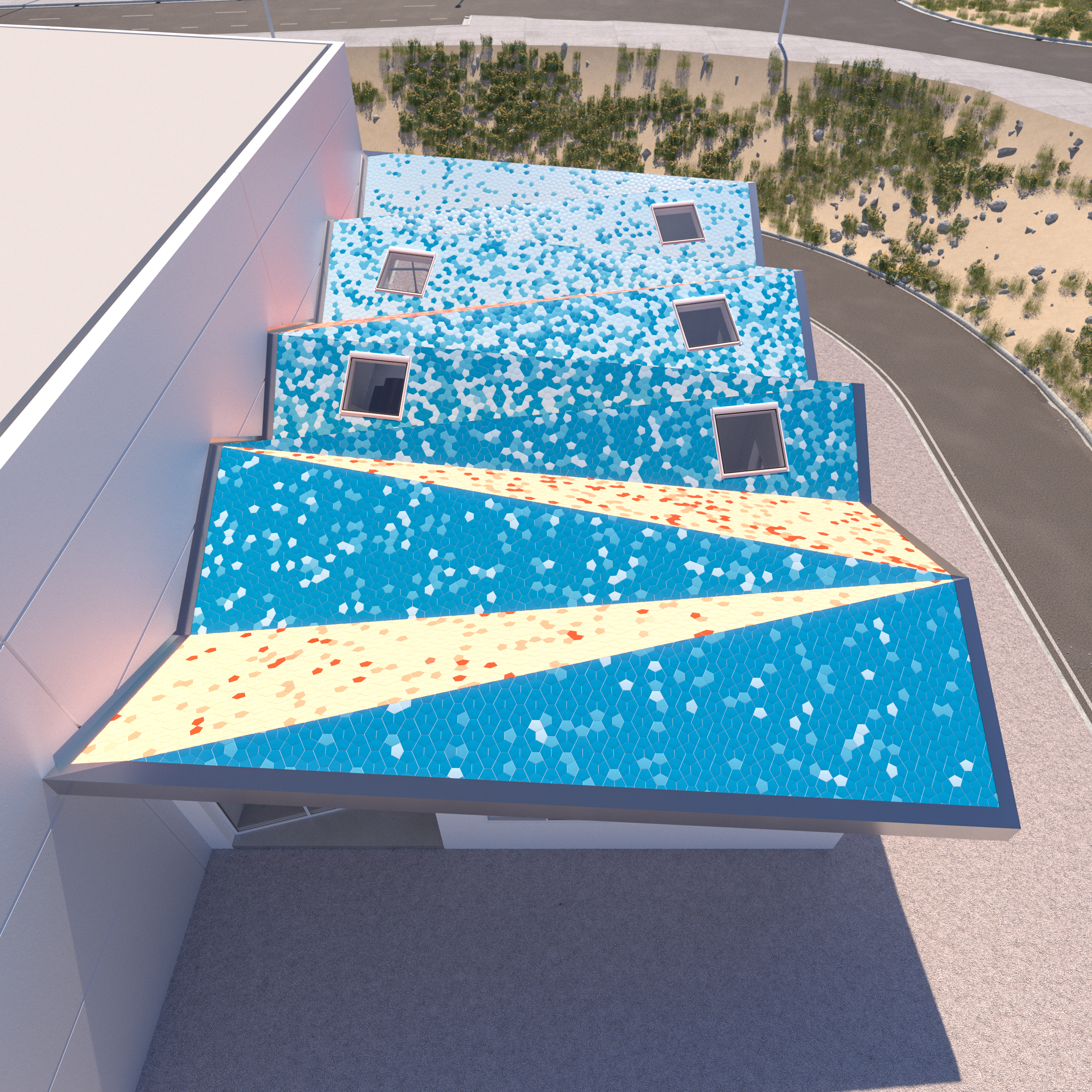
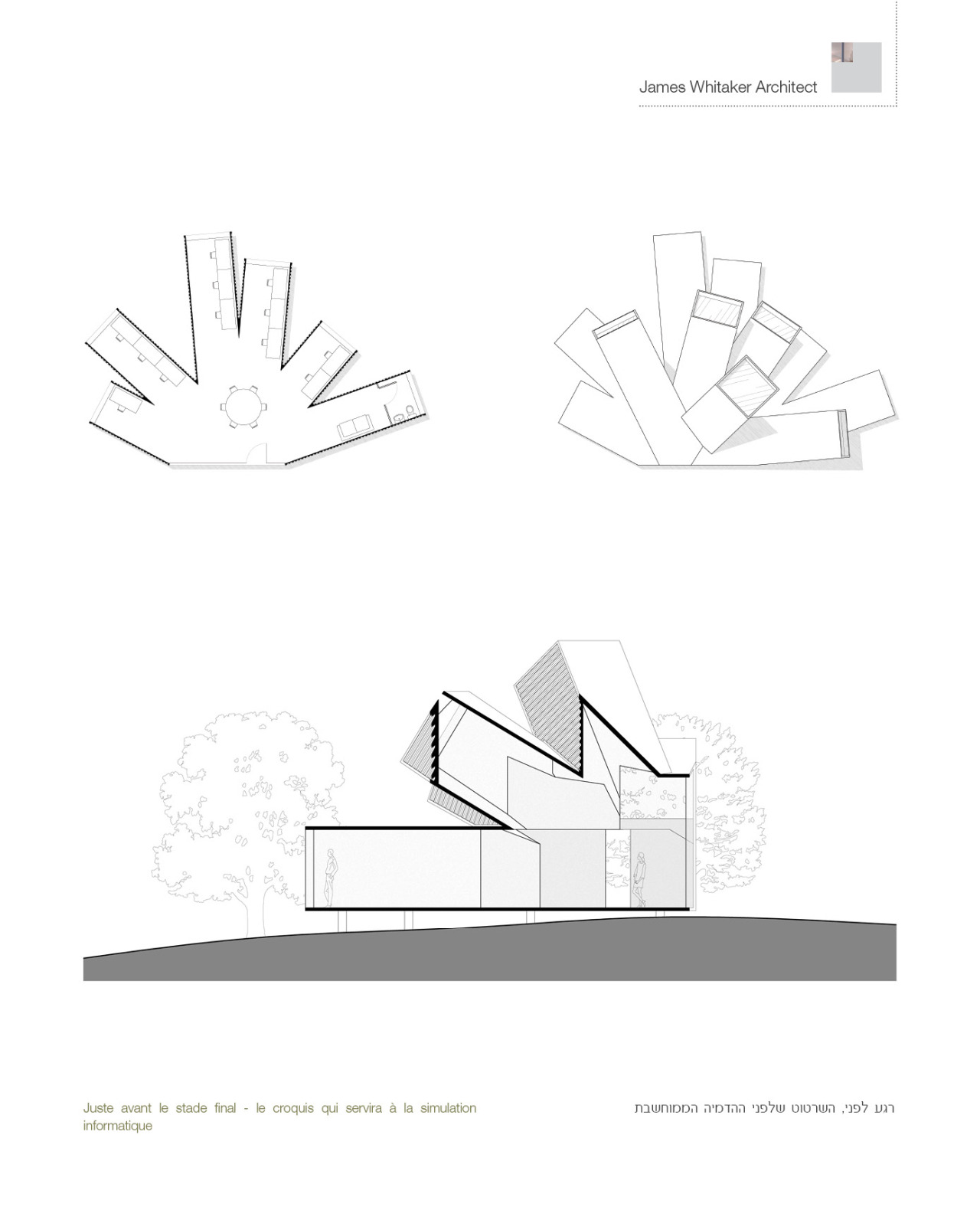
Over the last year we’ve been designing a small office building to accompany a new gypsum factory in Spain. Our building will house the changing rooms, laboratory, office and dining room. The inside of a gypsum factory can be a relatively dark and dusty place and so our main objective has been to create a light filled, airy alternative to that. Working with a very modest budget we have concentrated on drawing northern light into all the spaces to ensure that there is a good quality of light throughout the day.
The material palette will be very simple, with painted concrete block for the walls, expanded metal mesh shutters over the windows and a polished concrete floor internally. On the roof we plan to use Cumella Ceramic tiles. The colours aren’t yet confirmed, but I’m inclined to be bold and go for the pattern shown…
Construction will hopefully start this autumn.
Tokyo Comp /
I created the Tokyo Penthouse images a couple of years ago, purely as a portfolio piece blending photography and CGI together. I was looking back at them and thought it would be good share these images of the various stages of creating the image - the raw photograph from the studio, the quick render with a 3D model person as a placeholder to help set up the shot, and then the final composition. When you're after lifestyle images of a property that hasn't been built yet, this is the creme de la creme.
Hechingen Film /
I'm delighted to present a short film that I've been working on recently - Hechingen Studio
Hope you enjoy it!
Someone once said to me that if you are going to make a jeans company concentrate on making a really good pair of jeans before you start selling t-shirts. I thought it was pretty good advice so I've been concentrating on stills up to now, making sure that they are as seductive and polished as can be. However when I was an undergraduate at uni I was a bit of a geek and used to teach animation on the post-graduate course. A couple of years ago I made a short film for fun with my brother and a bunch of friends and it went on to win a film festival in Canada. So we know a bit about making nice films. We approached this film in the same fashion as we would approach a live footage piece, working up a storyboard and then animatic, before editing and fine-tuning the shots, then we worked up the animation to what you see above.
For the geeky amongst you all animation and modelling was done in 3DS Max, rendering with VRay and post-production in Adobe. Rebus Farm was used to outsource some of the number crunching and the music was found on Musicbed. If you'd like to know any more feel free to ask in the comments section below.
You can read more about the building in this article on Dezeen.
Architectural Rendering meets Photography Shoot /
Here are 3 brand new images of the Tokyo penthouse that I was working on earlier in the summer. You can see the complete set of images on my website here.
At the start of September I spent some time in Cloud & Horse’s studios shooting with actress Jennifer Dawn-Williams. The shoot had been meticulously planned to allow the resulting photographs of Jennifer to be blended seamlessly with computer generated images of the apartment.
I will try to post soon a short animation of the post production layering of the images.
99% Design /
Exciting to see another article about Hechingen Studio, this time in Israel based magazine 99% Design.
I think this was in the September issue…
/
This was my first ever design project at university 15 years ago. The idea for the climbers hut was based on a piece of climbing equipment that can be lodged into cracks in the rock face to arrest a climber’s fall.
The hut consists of a Cor-ten steel cage with oak cladding infill and a smooth, curved plywood interior. Once the hut has been lowered into the cliff face and has wedged itself into place the floor joists can be inserted to ensure a level surface. The lower area is for storage of equipment while the upper area is for sleeping and cooking.
I revisited the project as an excuse to experiment with particle systems in 3DS Max. The snow capping on the foreground was produced by raining over half a million particles down on the model and then turning them into a mesh. The images where rendered with Vray and a small amount of photoshop. HDRI skies are from Peter Guthrie’s shop and the rock face textures were made from images sourced from CG Textures.com